800 by 200 Pixels Funny Images
Resizing images for the web – Website image size guidelines 2021
Website image size guidelines 2021 – Updated: 04 Feb, 2021
The topic of resizing images for the web is a relatively simple, yet ridiculously complex one, at the same time. And it's also one where there is an awful lot of misinformation floating around, even from professionals. But a lot of people have a need for basic foundational skills when it comes to understanding and resizing digital images for various purposes. Hence this post…
Huge caveat here: My primary field of knowledge is in photography. I have been fiddling with cameras my whole life, and have taught photography and digital imaging at local colleges and independently for the last ten years (visit iTeachphotographers for more on that), and I feel like I have a reasonably authoritative voice on the topic. I also design, host and maintain WordPress websites. While I can read and write HMTL and CSS, I am more a designer than a coder, and I don't profess to be know everything about the technical intricacies of web design. And I certainly don't profess to knowing everything there is to know about pixels either, particularly about pre-press and the printing industry. So if, in spite of my experience and research, I am misinformed or mistaken about some point or other, I welcome any corrections.
Only Pixels Matter
This is a great starting point. Digital imaging capture devices (aka cameras, but also scanners) have a fixed number of pixels they can capture in one image. A Canon EOS 5D MkIII for example can capture an image at 5,760 x 3,840 pixels. If we multiply those together we get 22,118,400 pixels, which reflects that it is a 22 Megapixel camera (22 million pixels).
A Nikon D800 captures a whopping 7,360 × 4,912pixels (a 36.3MP camera). The top of the line Phase One Digital Camera back, the IQ180, captures a staggering 10328 x 7760 pixels (over 80 million pixels!). So, pixels are finite and are linked to the capture device. Pixels are our starting point. They are the raw material of our images, whether we are are printing or just displaying the image on a screen.
The other main player in the story is resolution. Resolution has many different meanings, and is quite complex when you look into it. Broadly speaking though, resolution is basically referring to the detail an image has. The higher the resolution, the more detail there is. But in this article, the main type of resolution concept I want to introduce is called pixels per inch, otherwise known as ppi. The best way to think about how resolution works together with the number of pixels captured in an image, is that "the number of pixels is determined by the capture device, but pixels have no fixed size". A pixel is a unit of a digital image, but overall resolution depends upon the size of the pixels (and the viewing distance). The smaller the size of a pixel, the higher the resolution of the image will be and the clearer the image will be.
PPI vs DPI
Before we go any further, I think it's important to clarify the oft misused terms dpi and ppi. DPI is a printing term, and it stands for DOTS PER INCH. Printers lay their ink down in dots, and this figure is not the same as PPI. Dots have space in between them, and pixels don't. DPI doesn't have any real relevance to our discussion today.
PPI on the other hand, which stands for PIXELS PER INCH, is a term that relates to digital images. Pixels, or picture elements, as we have established, are what digital images are made up of, and are square. The terms DPI and PPI are NOT interchangeable, and PPI is the correct term to use when talking about digital images. I'm not going further into the whole DPI / PPI thing here, but there are some good articles going into much detail on this subject here, here and here.
How Pixels and PPI hang together
So before we look at images for the screen, it will be instructive to look quickly at Photoshop's Image Size Dialog, to see how the resolution (ppi) of an image interacts with the pixel dimensions when printing an image.
As you can see here in the Photoshop Image Size dialog, Figure 1.1, digital image information is presented. The Dimensions section shows the aforementioned pixel dimensions of the image, in this case 3840 x 5760. This dialog can be used in many ways, but what I want you to take note of is the physical dimensions listed (12.8″ x 19.2″). This shows us the physical size of the image if it were to be printed, by taking the number of pixels, and dividing it by the number of pixels per inch. In this example, we have 5760 pixels on the longest length, and if we divide that by 300 (the PPI) we get an image of 19.2 inches.
What this shows us is that print size is simply a result of how tightly we squash together the pixels we have. If we increase the ppi, say to 400, without resampling the image (adding to or removing from the total number of pixels), the document size goes down to 14.4 inches. If we spread the pixels further and reduce the ppi to say 240, it becomes a 24 inch document. This what I mean when I say pixels have no fixed size.

Figure 1.1 (click for larger view)
Resampling
To consider resampling, let's use a simple example. If we wanted to print an 8″ x 12″ print from the image this dialog represents, how do we go about resizing it correctly?
Firstly, we have to understand what resampling is. In a nutshell, resampling is resizing an image by reducing or increasing its number of pixels. So, if we want to change the size of the print but keep the resolution at 300 ppi, which is a common standard from a lot of professional photo labs, we simply type the new dimension into the dialog, and Photoshop will throw away or create the needed number of pixels to get the dimensions to work. Now look at Figure 1.2 below. If, for example, we type 12 inches into the height field, the resultant dialog would look like this. Note how changing the height to 12 from 19.2 has two effects. One is that the width now becomes 8. This is simply because the aspect ratio of the image (2:3) is the same aspect ratio as an 8×12″ print, so changing one to 12″ means the other one automatically becomes 8″. If the image did not have the same aspect ratio as our desired 8 x 12″, then cropping would be needed instead, but that's another story for later.

Figure 1.2 (click for larger view)
The second change we can see is that the pixel dimensions have changed. Photoshop has thrown the un-needed pixels away (by way of a very complex algorithm no doubt), resulting in an image that is now only 3600 pixels on the longest length. This gives us the correct relationship between the document dimensions, the resolution and the number of pixels. 3600 pixels, spread out at 300 pixels per inch gives us 12 inches of image. If we were to change the resolution of the image with resample ticked, the document size would remain the same, and again, the pixel dimensions would be altered to suit.
A final note here is that we can always change the resolution of an image without it affecting the number of pixels in the image. This is important to grasp. The resolution (ppi) is simply a printing instruction. If we change the resolution without changing the number of pixels in an image (by making sure Resample Image is unchecked), we DON'T change the size of the file either. The only two factors controlling file size are number of pixels and image format and compression (OK, there's arguably a third factor which is the amount of detail in the photo, which affects compression). When we uncheck the Resample Image checkbox, the pixels are greyed out in the dialog box and the only thing that can change when changing the ppi is the document size. And as I've said, this has no effect on file size. But it is useful and important to be able set the desired ppi when printing to different devices, and doing it this way doesn't affect the pixels.
The 72 ppi Myth

You might have heard the suggestion that it's important to save images for web at 72 ppi (or God forbid, dpi). The reasons for this are given as many:
- It reduces the file size – Absolute Rubbish. PPI doesn't affect file size at all. Compression does.
- That's what resolution screens are at – You don't have to match the image ppi with the screen ppi. And besides, most modern monitors are more than 72 ppi anyway.
- It's the industry standard – This is probably the best argument of the lot, as it is a sort of industry standard. It's just that it's an industry standard for no good reason.
In fact, it is not important at all to set images to be 72 ppi for the web. It doesn't hurt, but it's not important. The ppi of an image makes no difference to the file size and neither does it make any difference to the visual appearance of an image on a monitor. It would of course have an effect on how big an image was printed as it is a printing instruction, but when viewed in a browser, it is the monitor itself that determines how much space the pixels take up on the screen. Let's look at the three images below. The first has been saved at 72 ppi, the second at 300 ppi and the third at 1000 ppi. See any difference? No, of course you don't. They all share the same physical pixel dimensions (300 x 450 px), and that's the only thing the browser cares about, so the logical instruction of ppi makes no difference unless we print them. So hopefully, that's all you need to put that old chestnut to bed. PPI has no effect on file size, and neither does it affect on-screen appearance.

Asher @ 72ppi, file size: 18.3kb

Asher @ 300ppi, file size: 18.3kb

Asher @ 1000 ppi, file size: 18.3kb
The Origins of the Myth
Where the 72 ppi myth originally comes from is that screen resolution of the first Macintosh computers back in the mid 80s, used to be 72 ppi (read more here). But it's not a fixed number and nowadays it's a lot more on most monitors. Some screens are around 96 ppi, some are up around 120 ppi, while the latest screens on tablets are achieving mind blowing resolutions of over 500 ppi (Retina eat your heart out). To figure out exactly what resolution your monitor has, simply measure the width of the screen area in inches (not the whole monitor) and then find out what the native resolution is. My monitor's native resolution is 1920 x 1080 (full HD) and my screen width is 18.622 inches. This gives me a screen resolution of just over 103 ppi. In other words, 103 pixels in an inch of screen real estate. Just to be thorough, I tested this by resizing an image to 1030px and opened it. And yes, it measured exactly 10 inches across on my screen. This is an area of much debate, and it is generally print designers who argue about these numbers. Design is not just screen based, and ppi and dpi have major implications in the print world. But my essential point remains. For web based viewing of images, it's the screen resolution, in conjunction with the number of pixels, that determines how big the image is displayed on a monitor, not the inbuilt ppi instruction in the image. Another very interesting article discussing this topic is The Myth of DPI. It has its own inconsistencies (a pretty big one even in the title, as he confuses dpi with ppi from the start) but it is essentially a good read. Even perhaps more interesting and informative than the article itself though, are the comments. There are loads of them, many from quite educated graphic designers with a wealth of knowledge, and the discussion gets quite heated at times. If you have a spare half an hour and the interest, you will learn a lot by reading the various perspectives of web and print designers, and those whose workflow does require a bit more consistency and awareness about the ppi of images.
Resizing images for the Web
When you understand that there is no real need for setting the ppi in images destined for the web, resizing becomes a lot simpler. Basically, you resize the image in pixels at the size you want it to display. Did I say simple? Well unfortunately, here we enter a completely different world of pain, that of pixel based web design. But at least you don't have to worry about ppi ;). If, for instance you had a WordPress or HTML template that you know is 1100 pixels in width and you wanted an image to fill the content area, then around 1100 pixels in width would be a good size. With resizing images for the web, the number of pixels is the only relevant detail. Forget the ppi of the image, and remember it's website theme, the resolution of the screen and the number of pixels in the image that will determine the size of the presented image on screen (disregarding CSS and Retina and some JavaScript at this point). You could argue that it makes sense to set the ppi to 72 anyway. Fair enough, I suppose. It would give consistency. I only rail against the mistaken belief that it is important to do so. If you use Save for Web in Photoshop, you might find it doing it for you anyway. A quirk of the software is that if you save the image with metadata, it won't change the ppi (as that's in the metadata), but if you strip the metadata out when saving (by choosing None), and then open the image in Bridge or Photoshop again, you will see that it's now set to 72 ppi. I believe this is because the field can't be empty, and so Save for Web just puts in the default value (which Adobe has set at 72 ppi). I use Photoshop to resize my images, but you can use virtually any decent image editor. You can even do it online with services like http://www.shrinkpictures.com/ and http://www.picresize.com and many others.
Image Resizing and Screen Resolution
Let's come back to screen resolution, as it majorly affects how big or small we resize our images. One of the biggest difficulties for web designers over the last decade or so was always what size images should be. Web design is a mixture of rendered, flexible elements like text and fixed, pixel based elements like images. Screen resolutions come in all sorts of sizes, but to design a web site with pixel based elements, you have to determine how wide your content area is going to be. There's no point putting a 2000 px wide image in a webpage if 90% of the population are using screens with a maximum 1024px resolution. The image is just going to be too big to be seen on the screen. So determining your audience and designing to them was always a big part of the process. It has been changing a lot though in the last decade. You can define image size with CSS or HTML (i..e upload an image that's 800px wide and tell the browser to display it at 400px wide), and there are also java scripts that can automatically resize an image to fit different screen resolutions and new vector based formats like svg are coming through. But designing for the most common resolution of the day is still a major consideration. The most common resolution today is 1366 x 768 (http://www.w3schools.com/browsers/browsers_display.asp) but with the explosion of different form factors, even that particular resolution has only 34% share. Obviously with responsive templates and the like, a lot of changes are going on in the web design space when it comes to images and how to deal with them. But the most basic part of getting started in this area is understanding that unless you have a technology at play that will repurpose images on the fly, you are best off resizing your images to fit your template and your audience. If you look at the current WordPress templates for example, most have a content container width of around 1100 – 12000px. This is to ensure that the content container will never exceed the resolution of the screen. As less than .5% of all desktop users have resolutions less than 1024px, this is a safe bet. In the next year or two, my guess is we'll see a jump to 1300px or so, as 1024px resolutions now comprise only 2% of users, while Retina style resolutions are increasing quickly. For years I had a photoblog, and I uploaded photos several times a week. It was my practice to upload images at 800px width if they were landscape oriented, and 650px if they were portrait. At the time, that meant that the images would largely fill the screen of up to 95% of my audience. These days, an 800 px image on 27″ iMac looks rather small. But it would still look pretty good on most laptops and tablets. Retina displays have made things even more complex.
CSS and JavaScript
Another complexity I am going to very quickly touch on, is CSS and Javascript. With CSS you can tell an image to fit a certain percentage of the container, and with some javascript (Lightbox and the like) has the ability to dynamically increase or decrease the size of the image depending on the resolution of the screen. I don't know a whole lot about this side of things, not being too much of a coder, but I can see a time when we just upload a large image and the code helps us display it in all all sorts of sizes, We're pretty much there already, but not quite. You can also use HTML as I've said earlier to display an image at a size other than it's original size. Trouble with this, is you often get artifacts (jagged lines) and lose quality in the image. You are also downloading a bigger file, only to present it at a smaller size. Responsive templates obviously do this sort of thing today, as images get squished down to fit on a tablet or mobile phone. All this sort of dynamic resizing is way beyond the scope of this article, and any knowledge I have, so I invite someone who knows about that side of images for the web to step up and educate us all with a similar article.
The 'Export As' Dialog
Compressing & Resizing images for the web

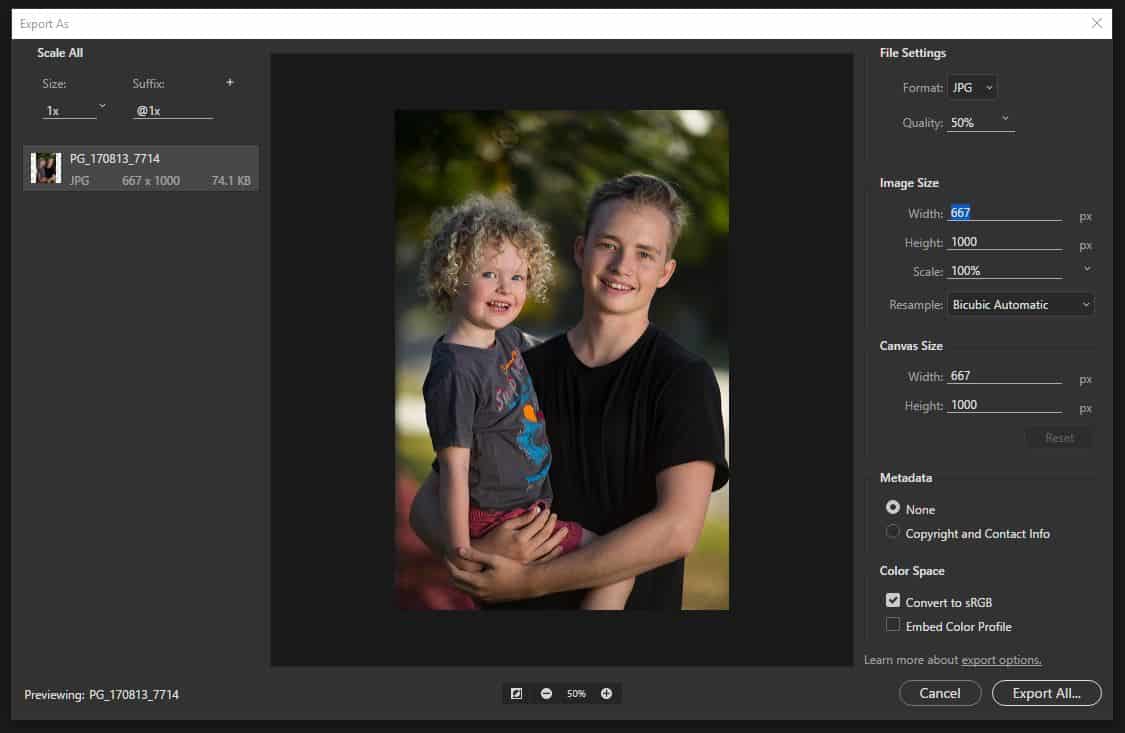
The recently renamed 'Export As' dialog (previously known as Save for Web) in Photoshop is a tool for compressing and resizing images for the web. It outputs to one of four file formats, gif, png and jpg, plus, most recently, svg. Let's start with the most commonly used format, jpg. This is the best format for continuous tone images for the web. They can be heavily compressed, while still retaining a lot of their detail. As noted before, there are two main things that determine file size – the number of pixels in the image and the compression applied when saving as a jpg. 'Export As' is designed to be used on images that are already resized, as it is primarily a compression tool, but even if you load a full size image into it, it will load anyway after warning you it wasn't designed to do so. You can then resize the image as well, but I prefer to resize the image first using the image size dialog and then compress for web using 'Export As'.
The basic compression choice comes in the form a slider that you set anywhere from 0 to 100. In the example above, it took a 410.7kb image and reduced it to only 74.1kb at 50% quality. How much you compress is up to you, but I find the best balance for size and quality to be around the 50 mark. The compression will also depend on the amount of detail in the image (the more detail, the less redundancy is possible). Gif used to be the traditional format for graphics, like logos and such, as they support transparency and a smaller colour palette, but these days png is the default format for those type of files. Png files support transparency, which is very useful in web design, but pngs are a bit large, even out of the 'Export As' dialog. That said, there are ways to further reduce the size of pngs, including a great little online tool https://tinypng.com/ which compresses the png file while retaining transparancy. As a basic rule of thumb, use jpgs for photographs on the web and png for graphics. For a much more in-depth look at these formats, check out this excellent article on sixrevisions.com
Colour Profiles
This is another huge area, and one that my interests have never taken me to. I'm very interested in digital asset management, but colour management: yawn…. I'll do my best to not make a fool of myself. In fact, to be safe, I will simply say that when saving images for the web, it is best to ensure they are saved with an sRGB colour profile, as this matches most closely the gamut of a monitor. Adobe RGB has a larger gamut, but images in this colour profile can look very flat and washed out on the web. Most cameras shooting jpgs are set to shoot in sRGB anyway, but if you are shooting RAW, you have to set the profile yourself when the data becomes an image. If you use Save for Web, you can get it to convert to sRGB when saving, which is probably the easiest way to go about it. It can also embed the colour profile as well, for those few browsers that actually check to see if an image has one.
Cropping & Aspect Ratios
This is a topic close to my heart. (OK, OK, I'm a nerd. Get over it). As I mentioned before, aspect ratio is inherent in the captured image, as it comes from the capture device. If you want a square image, you either have to shoot it with a 1:1 aspect ratio (Hasselblad anyone?) or you need to crop, which is totally different from resizing. Cropping is both resizing and changing the aspect ratio. Cropping is something to keep in mind when shooting. You might know you want a 1:1 shot, and so you compose a certain way in camera as if you were shooting with a 1:1 ratio. Or you can creatively crop after you have taken the image, finding new images in the image by selective cropping (as long as you have plenty of pixels to start with you won't lose too much quality unless you crop away most of the image, and particularly not if you're just going to web). Over the course of centuries, we have become used to certain aspect ratios in our two dimensional visual art. Many have their foundation in mathematics, or in that strange place where aesthetics and mathematics meet. The Golden Ratio is a good example of this (this is the "perfect" ratio). The beauty and simplicity of the square is of course another. Digital SLRs create images in a 3:2 ratio (close to the Golden Ratio but not exactly). TVs and computer monitors were commonly in the 4:3 ratio, as are most compact cameras and 16:9 is now a common wide screen ratio. The point of all this is that aspect ratios matter. When you crop, stick to an established aspect ratio than to just crop willy nilly. This is where some web designers, particularly WordPress template designers, could do a lot more work. Images in WordPress is another complex topic, as there are so many other things at play when dealing with templates and columns and forced resizing and WordPress image resizing etc, but personally I think it's best to stick to a bunch of established aspect ratios so that if you have to crop an image to re-purpose it, you always do it in a consistent manner.
Conclusion
OK, that's it. I hope you have learned a few things along the way. Thank you for reading. If you dispute anything, please bring it up in the comments. As long as you are reasonably polite, I will reply, and we might all learn something.
Share This Story, Choose Your Platform!
47 Comments
Leave A Comment
Source: https://www.photografica.com.au/image-size-resolution-and-resizing-images-for-the-web/

Hi Colin. Thanks, and sorry your post sat in the queue for over a month. I'm too busy…
To attempt to answer your questions:
1) Yes, and yes. There's not much point uploading a bigger image, only to have the HTML code tell it to display at a smaller size. It's still loading the big image and then just scaling it down. It's still loading the full number of bytes.
2) Sorry, I'm not sure I follow this question. You're welcome to elaborate.
Brilliant article.
Two questions 1) If my HTML image instruction states image size to be 600x400Px and I pull in the required image and its actually 1200×800 it will be displayed only as a 600×400 is that correct? If so, should i ideally reduce it down to that size as well to reduce size further.
2) If I take a photograph with a picture size 3000X2000 and repeat it for say 1500X1000 and for a given printed say photo/print size the former will have twice the PPI/DPI resolution (Yes?) but on a computer screen ( if large enough) the former will simply look twice as big when viewed 100%, also if the screen was normal would they just spill over to different degrees i guess yes again.
A simple typo my friend. It should have said height where it said width. I have corrected it now. As for length versus width, Adobe use the term width, when you sound like you'd like them to use length.
I am now even more confused than I thought were possible.
In the section "How Pixels and PPI hang together" you use the term "height" then in that same sentence use the term "width" to call attention to the very same thing. This is what is printed:
"If, for example, we type 12 inches into the height field, the resultant dialog would look like this. Note how changing the width to 12 from 19.2 has two effects. One is that the width now becomes 8."
Huh??
A photo print is 2D. Not 3D. And in 2D, it's only a matter of length (the horizontal axis) and height (the vertical axis). There isn't a width applicable in anything 2D. Width is a factor only in something 3D such as a cube.
I simply want to know which set of digits refers to what aspect of the dimension of a print. In other words, if the dialog box has a photo listed as being 1024 × 768. (1) Is the 1024 the length, width, or height? And (2) what is 768 — length, width, or height?
Some WordPress plugins do a great job of resizing and optimising images, but nothing beats resizing and optimising beforehand so you have full control over exactly how the image should be used / appear as well as image size and EXIF data.
Hi Geoff,
Thank you for the excellent article. I'm working with a designer who has told me that some photos I would like to be used in a video must be cropped because they don't fit a particular aspect ratio. Is it possible to add a border to the images to make the images (JPEGs) bigger and then have whatever program she is using crop the border out or crop less of the photos?
Thank you,
Anne
I learned lot from your briliant article. Pixel, PPI and DPI were very confusing to me before read your article. It is very educational. Thanks for sharing your knowledge..
Hi Dario,
Sorry for the delay. I missed your comment somehow.
What I would say is to choose a size that's large enough. On pretty much any screen, an image that is 1500px on the longest length for example, is quite big. Even on a 4K monitor, it will fill almost half the screen. On a 1920 x 1080px monitor it will be most of the screen. On an ipad or phone it will be downsized to fit, so will be plenty big enough. That's the way I'd approach it.
Thanks for the nice comment! It's a labour of love, this one..
Hi Grant, I might not have been as clear as I should have. The ppi setting in the file is a print instruction. A web browser doesn't even read it. So the effect a monitor has is that the image has so many pixels (let's say 100 x 100) and they will be distributed on the screen according to what the resolution of the screen is. So a 100 x 100 pixel image will be much larger on an old pre 1080p monitor than they will on a 4K monitor say. The monitor definitely has an impact, it's just not coming from the ppi.
You say that "the ppi of an image makes no difference to the file size and neither does it make any difference to the visual appearance of an image on a monitor"
This is what's confusing to me, because if many HD monitors/screens have a display of over 200ppi, won't an image exported at 72 not be as clear? If I export an image to say a carousel on Shopify or Squarespace with a specific pixel dimension at 72ppi, it looks a lot different between screens which have different densities and are different sizes. Is there any way to account for that in this type of scenario? Any further thoughts are most appreciated!
Excellent article. Thank you very much for your work in putting it together. I need to reread it several times. I am starting in real estate photography. Customers are realtors who want to display some of my images to complement their property listings. These images are typically viewed on the screen. They are not meant to be printed, other than at very small sizes on a typical one-page property listing. I have DNG images of about 16 megapixels at full size, exported after some cropping and basic processing from LR CC. I am making a number of these available for digital download and would like to know what a good size for the longest side might be, as this is the one parameter I can specify (I think my images on Google+ get put into 2048px width, if I recall.) My galleries are hosted and the provider can resize uploaded images at my request, or let the buyer download them at the original full size. They look good in the galleries, and I would not like them to lose detail when downsized. I don't know what size monitors realtors may have, but I imagine they are in a variety of sizes and screen quality, like everybody else. The images can also be downloaded into a 'mobile app' and viewed on a phone or tablet for advertising purposes. Do you have any suggestions or know of others in similar situations and what is typical? I feel I am asking how long is a piece of string. Apologies for the trouble. Thank you in advance.
[…] dpi and ppi are irrelevant, only pixel dimensions matter on your website Foregroundweb.com Resizing images for web photografica *THIS ONE IS REALLY GOOD Check out this Amazing video series by […]
It is indeed relevant to your workflow Cal. Instead of using Save for Web, in up to date versions of Photoshop, this is called Export as.. and as I write in the article, ppi is not relevant to web usage.
Hi Candace. If you're not in control of the website, there's not much you can do about the way they do things. It sounds rather strange to use ACF for images, but there you go. The best advice I could give is to supply them in a size that's always going to be big enough for web and no bigger. The rest is up to them and out of your control. A good size for a portrait image is 1000px height. I can't image they would never need it bigger than that. They can reduce it from there.
Good info, very informative, but not relevant to my workflow. When I design for print I use InDesign and export as a PDF/X-1a:2001 (CreateSpace specs) and when I design for web I use "Save for web" in Photoshop, and am not really concerned with DPI or PPI, so… much simpler.
My dilema is that I photographed attorneys for their corporate website. The instructions from the law office and marketing department (not the web designer) — were that the outdoor portraits were to be horizontal. As a graphic designer, I then asked, what will be the pixel dimensions width and height (in pixels) that these images will be placed within the website. The response was 600×400.
After editing, In photoshop, and saving for web (legacy) ,Jpg, Maximum quality 100, optimized, sRGB,
Image size: w 600 h 402, bicubic, I send them to the marketing department with a folder called optimized for web 600×400. The original photos I took are 28.7M (3872 x 2592) PPI 300. Later I am asked to send the high resolution images.
Back to dilema: Now, when I look at their corporate website of the photos I took that were high quality, look very low quality. After further investigation and inspecting code, I see that it is a WordPress Site, within the code the images are named ..highres#ACF cropped. Now I know that ACF (Advanced Custom Fields) is a plugin used to manage the image size. I've read all your image size information, as well as learning more about pixel aspect ratio..I think 600×400 would be a 3:2 ratio but when I "save as" one of the images on the actual website and look at its information, I see that the thumbnails are 340×190 and if I click on the thumbnails, a fuller image pops up. The WordPress arc cropped plugin has made those 450×250. I realize you have been on all sides , photographer, designer, under web and may have already written about this. In conclusion, On my end as the editing photographer, how should I resize and deliver to this web designer the correct size (already saved for web) and that works with his WP plugin so that the photos are as sharp as I originally took them and sent them? I would not worry about it and could just edit them and send them as the original high resolution but after so much time and effort on my part and the attorneys, I'd really like for them to look high quality on their website. It wasn't just my photos that look unsharp and grainy, but also other attorneys photos that were taken by photographers in other cities. This could be something really simple that I just haven't been able to piece together. I probably will try to track down the company that created their website and ask if they want me to resize to the specific image field they have created. I feel like it has something to do with compression and aspect ratio but I wanted to post this and get your thoughts so that maybe someone else could learn from my mistakes.
Hi Lindsay,
You are getting a few things mixed up. let me explain.
>>The images are shot at 5184 x 3456. When opening the Resize Image tab, the resolution is already set at 72ppi … which seems odd to me because I haven't done any resizing. Shouldn't the resolution be more than that on an original image?
The SIZE of the image is 5184 x 3456px. The resolution, as it shows in an image editing program, is completely changeable without affecting the pixels) as long as Resample is unchecked. If you are not printing the images, you can completely ignore the ppi. It is a printing instruction and makes no difference for images on the web.
>>I know that the common size is 72ppi although, after reading your article, I am not too sure how to resize the images. Should I look into the sizes that Wix uses and then match them; go for the general 72ppi; or make is a little bigger to compensate for retina screen displays that may need more than 72ppi images? Thank you!
Retina sizes depend on the CMS, and I'm not sure about Wix at all, but as I said, ignore the ppi and concentrate on the px dimension. For a full screen image on a website you want an image approximately 2000px in width. For most images on a website though, they won't need to be that big. It all depends on where you are going to use them. I'd recommend downloading my ebook "How to prepare images for use on the web' available for download at the top left of this page. Good luck.
Thank you for this article – the subject is confusing but you explained it very well. Although I am still lost when considering how to resize images for the web. I have never done so before and I am very confused about it. I have a Canon 600D (18 mp). The images are shot at 5184 x 3456. When opening the Resize Image tab, the resolution is already set at 72ppi … which seems odd to me because I haven't done any resizing. Shouldn't the resolution be more than that on an original image?
I am working on some JPEG images that will be used on a Wix website. I know that the common size is 72ppi although, after reading your article, I am not too sure how to resize the images. Should I look into the sizes that Wix uses and then match them; go for the general 72ppi; or make is a little bigger to compensate for retina screen displays that may need more than 72ppi images? Thank you!
I'll try and answer your question Mary.
>>Since the dpi affects print capability, if I want my images to be horrible at say 8×10 prints,I should use dpi 72? Recently have found out that people are uploading my 300 dpi images to a Walgreen's app and printing them off themselves. I charge for prints and would like to prevent this in the future.
No. It all comes back to the pixel size, not ppi.
If you want your prints to look horrible at 8 x 10″. make sure there isn't enough pixels to print it that big. For good resolution (300ppi), for an 8 x 10″ print you would need 2400 x 3000px (2400 / 300 = 8, 3000 / 300 = 10).
So, if instead you made sure your images were only 800px x 1,000px, then they could still be printed at 8 x 10″, but the resolution would now be only 100ppi, which would look pretty lousy (but probably not quite horrible)
So, it's tricky. No matter what the physical size of the image, you CAN get a good quality print from it, it would just be smaller. So if I took your 800x 1000px image, I could print it at 300ppi, and I'd get a really good looking print, but it would only be a bit bigger than 3″ on the longest length (1000 / 300 = 3.33333)
You might be better to look at using a watermark on your images, as they are not as easily removed.
Does that help? I know it seems complicated, but once you get the basic principle, it all makes sense,
I have a question, since the dpi affects print capability, if I want my images to be horrible at say 8×10 prints,I should use dpi 72? Recently have found out that people are uploading my 300 dpi images to a Walgreen's app and printing them off themselves. I charge for prints and would like to prevent this in the future.
Wowowowowowowowo thank you soooooo much for this amazing and much needed article!! You're truly gifted and answered every single question I had….so well explained.
PS: I think I have noticed the same problem in the past with the topic the person above me mentioned. Is this true? Can you explain this to us? Have a blessed day 🙂
I appreciated the clarity and depth of this article. And the links to useful resources. Thank you!
Wow! Who knew a google search about resizing images for the web would lead me halfway around the world? But you answered my question and saved me from additional pain trying to get giant architectural photos properly resized for previously confounding Squarespace parameters. As a professional services marketer in a small office, I wear a few-too-many hats and some, like graphics and web maintenance, are very ill-fitting, Thank you for spelling it out plainly and clarifying that my photos won't render as pixely blurs.
PhotoViewerPro is not in the list , it's a handy tool and I've been using it for quite sometime now.
Nice article – I am just getting started and much of my previous work was all done at 16:9 aspect ratio (72 dpi), some of it is at 5312 x 2988, other work is at 3264 x 1836. I am trying to find out what the best optimum way is to crop photos for standard size printing, ie. 8×10, 11×14, 16×20, etc. Also, based on the aforementioned figures, what is the largest size prints I can have made (while still keeping the image quality decent).
Is this something I should crop on an image by image basis, or as long as the majority of the subjects are centered, is there a free cropping / conversion tool that would batch handle photos? Later – if it's what I need to do, I can shoot raw and import photos, but years of pictures I have taken has typically been at 16×9 aspect ratio. Now that I am getting into printing – is there a commerical clearinghouse that handles printing / drop shipping, possible with online tools available to already handle this, or am I just going to have to do it all by hand?
Any recommendations would be greatly appreciated.
Thanks!
Robert
ok, here comes the stupid question….my publisher for a new book wants 300DPI images. I have shot them in raw format that downloaded to the computer for minor touch ups as 6000×8000 images, but at 96DPI. From all I have read the images appear to be great for printing a 8×10 book but the DPI number is killing me!
thank you and yes, you all can laugh all you want, I only need to know they will be fine.
Have a look on my homepage for a link to my new ebook on the subject.
Thank you for your research and advice!
Now to try to put this into action.
[…] color profiles of the images that you post have the tendency to be of a different setting than the one they are going to be […]
[…] Image size, resolution and resizing images for the web … – In this article, we will look at digital imaging concepts to do with resolution, image size and resizing images for the web and bust the 72ppi myth forever. […]
Torri, they just need to be the same pixel dimensions. So if one is 300 x 300px, all the others need to be cropped to that aspect ratio and size.
I am about to show how little I know but that is why I am here. I want to do one thing and one thing only. I can't figure out how no matter how much I read. I want to have profile pictures of board members on a website. They need to be "physically" the same size. In other words they need to line up neatly in a row. I can't make it happen.
Bobbo, I would resize to around 2000px wide and compress to 50-40% to achieve a good file size.
Hey nice article this is kind of what I was looking into. So Im designing my website and ran into the image dilemma. How to get the smallest file size but the best quality, and how to be able to have my images accessible from all devices and fill the width of any screens. My lumix zs-40 camera takes JPGs around 5-7 MB in size, 4896 x 3672. What I did was use a command in mac that runs through photos in a folder and reduces the pixel dimensions while retaining aspect ratio ( sips -Z 1632 *.JPG ) shrinking the pixel dimensions by 3x (1632px wide) which gives me an ok size, 300-1000KB. But its still too big I think for a website. Also for people with widescreen 16:9 1080p monitors I want my images to fill their screen as well and look good, so 1536 or 1632 wide is a little short of this goal. What do you think about this: Shrink my pixel dimensions to around 1920 -2000 px wide, and then compress the jpg to a reasonable size (you mention 50% preset) . This would allow my photos to fill widescreens and hopefully have a smaller size but decent quality. I will do some experimenting.
Hi Cheryl.
It's not the resolution you need to increase it's the pixel dimensions of the images, and the best way to do that is go back to the source file. They would have been bigger than 840 / 900px when originally taken. If that's not possible, you can interpolate the images but only so far. Don't know about free programs, sorry. I use Photoshop. Try google for "free interpolation software" or something like that. Good luck.
Hi, I am working on creating a photo blanket, 50X60″ and I have chosen 6 photos. Some of my photos have low resolution something like 840X480 or in the 900'sX600's. When I chose the photos that had those resolutions the online site stated that the photos had a low resolution. How can I increase the resolution on photos when they are in png and jpeg file format? Is it possible to do so and if so, is there a free download that offers that? I have Windows 10. Any help/suggestions would be greatly appreciated. Thanks.
Cheryl Nevin, Waterloo, Ontario
Nathan, my comment was about changing ppi without resampling at the same time. Changing ppi on it's own does not affect file size at all.
With regards to your claim of "It reduces the file size – Rubbish", I'll admit I'm a tad perplexed. And my confusion comes from using ImageMagick under PHP. Using a sample JPEG (a rather large photo of a galaxy), using purely JPEG compression to 60, I get the file to reduce from 35.8MB down to 7.7MB – however, if I resample the image to force it to 72×72 then the resulting file is 3.4MB which seems fairly significant to me. Do you think the actual process of resampling is creating a situation where the compression purely works better (in which case it's still better to resample since it triggers this additional compression)?
Fantastic work! Thanks for the info!
Much appreciated. Very helpful. Many thanks.
Alan2102 – have you found a solution to the problem you describe above? I find the same thing and do not know how to fix it. Thanks.
Wow you put a lot of research, thought, and time into this and I appreciate it. I stumbled onto it doing a search for "why do I have a thin line around my image on high resolution screens" and though I didn't get that answered, not exactly, I have a better idea and still thoroughly enjoyed geeking out on this article. Haha. Thanks for writing it!
Alan, this shows how complex resolution is. Resolution is also affected by size and viewing distance. Take the lcd on your digital slr. The images appear sharp on there, and when you get them home, sometimes they are not so sharp, right? That's an example of the same number of pixels not being viewed at 100% but perhaps only at 10% or 20%.So therefore it looks sharper, just as if you enlarge an image too much you will start to see degradation.
In Photoshop, if I reduce the size of an image (say from 5000px in width to 300px in width) and still view that image at 100%, I do not see ANY loss in visible resolution. Of course if I view it larger than 100% it is jagged and pixelated. You can't throw away 80% of the pixels and still expect quality at the same size. But if you don't view it larger than 100% there is no degradation in the visible resolution.
If you can show me some examples of what you mean, I might be able to better answer you.
Thanks for commenting.
Sam, I am no expert on InDesign, but I do use it to design printed matter. I just exported on of my layout at 300ppi and it didn't change the document size at all. But I can see that when you create a new document, you choose an intent – print or web. My guess is this sets the resolution (ppi) at the time of making the document, and if you then change it, it will change the document size as it's not interpolating. You'd have to do some more research, but perhaps there's no way to decouple the ppi and the pixels within InDesign like there is in Photoshop. Hope that helps.
Great post, really interesting array of information.
However I'm trying to understand the 'resolution does not affect image size' part. This may be the case in PS and possibly AI (not tried it). But occasionally I have to create an image/icon/button for web using Indesign. I set the document up as a document for web and put in my document size (110x46px) for example… When I export that as a PNG to be used on the web it gives me a small menu where I can input resolution (this by default is set as 72ppi). Upon reading this post I decided to try outputting my images as 96ppi as it should not affect file size and there is no harm in having an image with higher resolution. My result was a PNG file that no longer measured as 110x46px, it had in fact increased the image size due to me changing the resolution? I tried again at 72ppi and low and behold it came out the correct dimensions.
Whats going on here?!
Nice writeup. But it does not address what I've found to be a very vexing problem, apparently without any solution (that I can find, after quite some hours of searching). That is, loss of resolution when reducing image size. This happens INVARIABLY, with numerous software items (paint, paint.net, irfanview, inkscape, etc.) and online services (picresize.com and the like). I've tried all kinds of tricks, converting to pdf and trying to re-scale, and more. NOTHING works. This is so funny, because in the olden days it used to be that reducing the size of an image invariably increased the resolution; even fuzzy images became razor-sharp if you reduced them enough. Back in the 1970s, I worked briefly on a Kenro vertical camera, doing resizings, and saw this up close. Somehow, I cannot wrap my head around this new reality — i.e. of the opposite. Reduce image size and… LOSE resolution?! It seems incomprehensible to me. But that is the way it is, and there seems no way of avoiding it. But then, there MUST be some way of avoiding it! I mean, are ALL photo professionals satisfied with this state of affairs? Of not being able to create, say, a bunch of thumbnail images (from larger originals that of high resolution) without serious deterioration of image quality? It seems bizarre to me that I cannot find a shred of information about this, much less a reliable solution. It is as though no one else really notices it. Crazy.